Hi Dynalist friends! We have a PSA to make on this special leap day: we’ve recently changed how checkboxes work.
Before, when you make a checklist, all of the children automatically get checkboxes and there’s no way to remove the checkboxes individually. Now, when you add a checkbox, it’s added only to the items you specify, and you can always remove a checkbox from an item.
The shortcut to add a checkbox is the same as before: Ctrl/Cmd+Shift+C. There’s a new bulk convenience option to add checkboxes to all the child items (all levels) of an item. It’s accessible from the item menu. There’s no default shortcut for it, but you can customize it with custom shortcuts.
Unfortunately, this new change is causing checkboxes to “disappear” and some manual migration is needed.
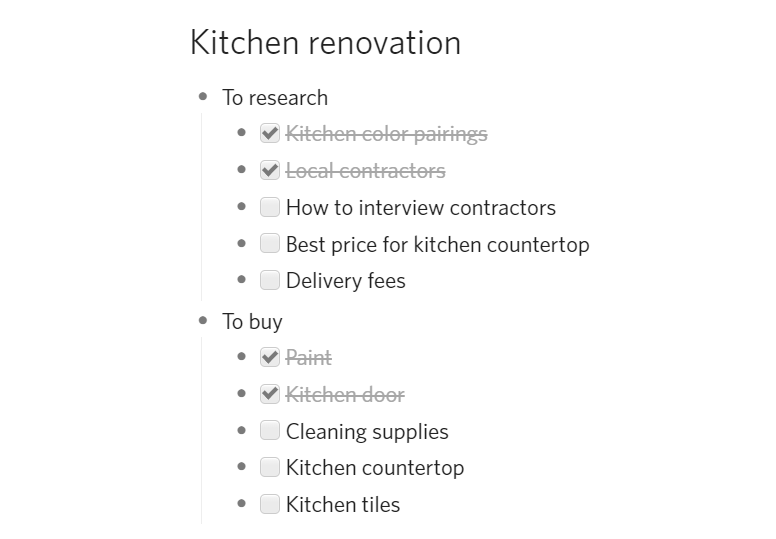
Let’s say your list looks like this before:
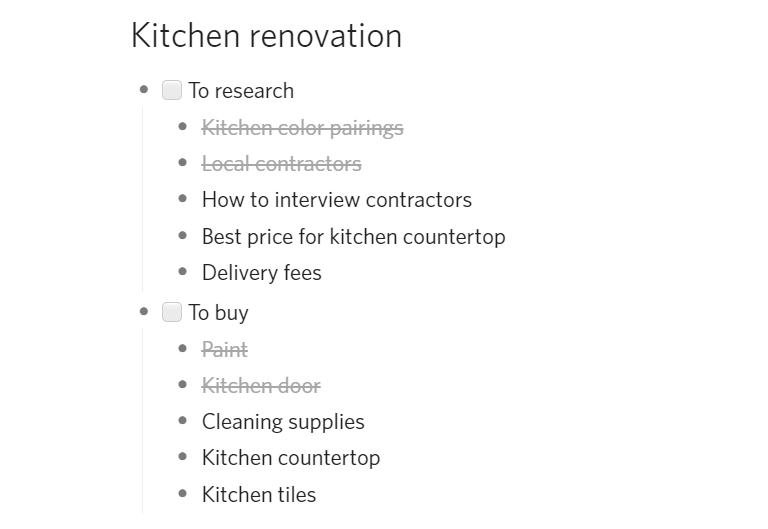
Now it will look like this:
Migration steps
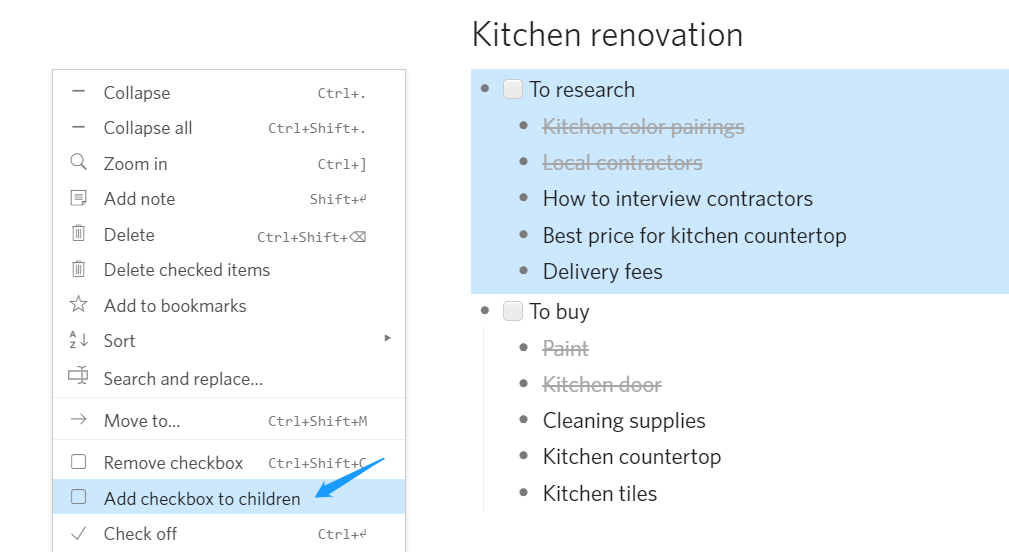
To migrate your checklists, please use the “Add checkbox to children” option (available in the item menu) on the parent item. This will add checkboxes to all the child items.
You can then go ahead and remove checkboxes from non-tasks under “parent” if you wanted to in the past but couldn’t.
These migration steps can only be done in the web app and desktop app right now, as the mobile app doesn’t have the “Add checkbox to children” option. Fortunately it’s only a one-time thing.
We deeply apologize for the inconvenience involves, as we could have designed it better the first time around. At this point, despite all the inconvenience during migration, we believe the newly gained flexibility in checkbox is well worth it. Thanks for bearing with us!