Hi Dynalisters! Here’s what we’ve been up to in October:
Features
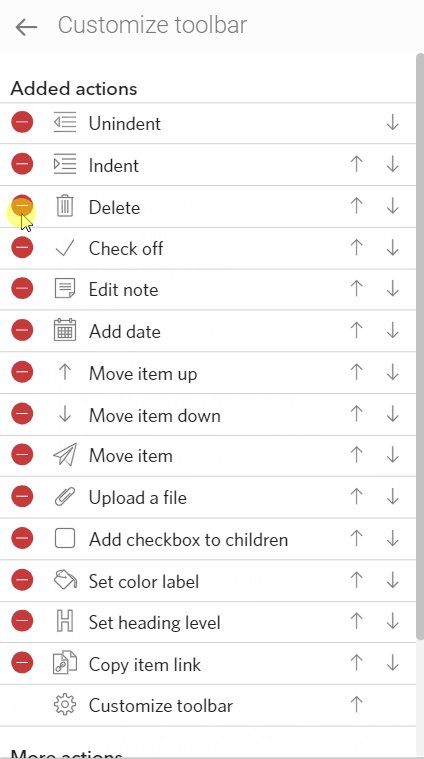
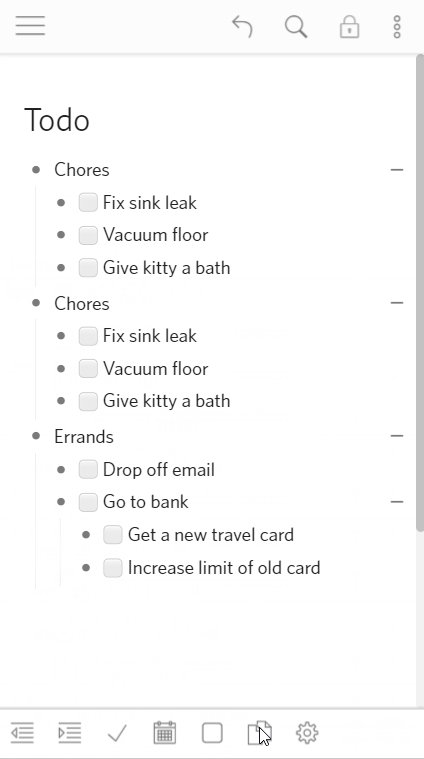
- [Pro] Customizable mobile toolbar.
For years, we’ve been bothered by our evergrowing toolbar. Although it’s pretty big already, people always want to access more features from the mobile app.
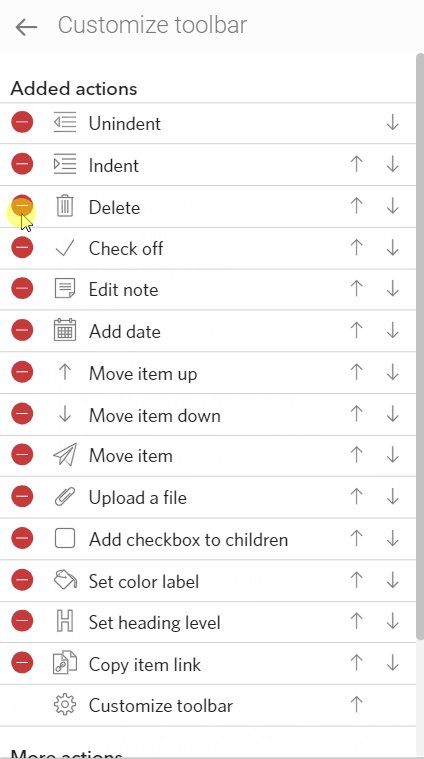
It has been a hard problem for us, because of how small the screen estate is on mobile, and how different everyone’s use cases are, but today I’m happy to present our solution: a customizable toolbar!
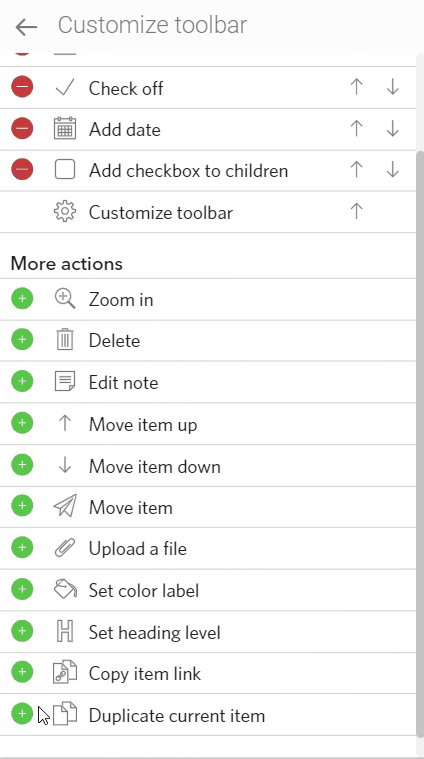
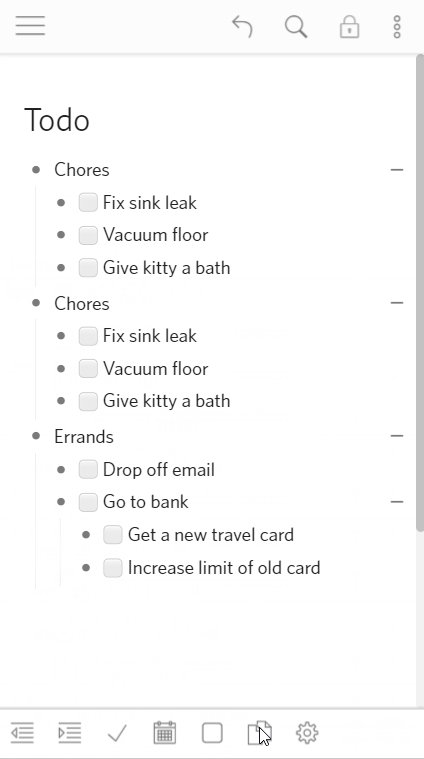
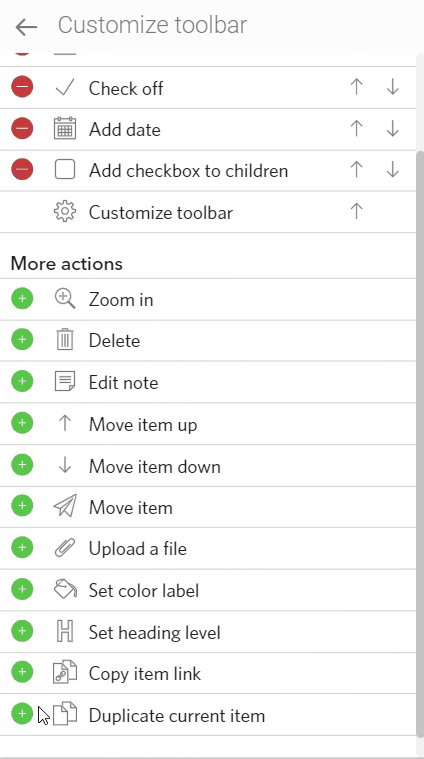
With the customization UI, which Pro users can access in the toolbar, you can remove, add, and reorder options. We added the “Duplicate item” spare option, and there are more to come in the future.
Finally, people with different needs on mobile can customize their toolbar, and we don’t need to crowd everyone’s toolbar. I don’t know about you, but I feel happy :’)

(Custom toolbar will be released in 1.3.6, which is currently under review.)
Improved
- Sort by date in the note. Sort by date used to only work on the first date presented in the item title, and now it will look at the note for dates if the title doesn’t contain any.
Fixed
- [Mobile] Fixed iOS 13 auto-capitalization issue. This caused difficulities in focusing and creating items.
- [Navigation] Fixed clicking on tags in breadcrumb doesn’t take you there.
- [Misc] Fixed not being able to rename a document right after creating it.
- [Mobile] Fixed Slide to Complete/Delete stopped working after dragging the bullet.
- [Copy/paste] Fixed not able to paste some links.
- [UI] Fixed read-only lock icon glitch in printed documents.
Underway
- WYSIWYG editing!
This is the “big project” we were so secret about last month. Sorry guys! Didn’t mean to tease anyone, last month we weren’t sure whether we can pull it off, now we’re a lot more confident. The bad news is that it’s not ready yet, and it will take some more time. We’re committed to it though!
If you want to learn more about why it takes so long for us to make up our mind, experiment with it, and to actually finish it, please scroll down to the very bottom of our post. We’ve prepared a more detailed (but slightly more technical) explanation for you.
- Reafactoring. In addition to all the planning, experimenting, and migrating, we also needed to do refactoring before introducing WYSIWYG (and also some other long-awaited features).
WYSIWYG explanation (a.k.a. Shida’s rant)
This has been one of the most heavily requested functionality of Dynalist and for good reason. While the markdown format we use made writing formatted text easy without leaving the keyboard, it’s still quite unintuitive for many many people who aren’t familiar with it. The current editing experience has been criticized because it’s not possible to edit an item and seeing the result at the same time. This also means that if your item includes any kind of formatting, its content would “jump” when you focus your cursor on it, and that makes for a poor experience.
Unfortunately, since the beginning of Dynalist ~March 2015, this has been the way. At the time, browser technology was also an issue, which was why we opted for the simpler markdown approach. See “Why ContentEditable is Terrible” and “ContentEditable: The Good the Bad and the Ugly“.
Every single component of Dynalist functions around this idea of a “raw” markdown and a “rendered” version of it. As time moved on, more and more functionality was added to Dynalist which depended on this assumption, and more users started depending on Dynalist to organize thier work and life.
This ended up making a WYSIWYG editor an almost impossibility for Dynalist. Why? Because of the tremendous amount of work that involes the “Migration”.
Some of the difficulties includes:
- Some people use Dynalist on the web, on the mobile app, and the desktop app. Heck some people even have multiple tabs open on multiple computers (like home and work). How does an “old” version of Dynalist, unaware of the WYSIWYG format, deals with the migrated data?- Many of Dynalist’s components has to be able to parse our data format (Automated backups to Dropbox/GoogleDrive, Google Calendar Sync, Version History, just to name a few). Those will need to understand both the old version and the new.
- Version History should still have to read the old format, at least for the 1 year retention period.
- What would happen to previously created “backups” of Dynalist, in OPML format for example? We’ll need a way to import them to the new system.
- What if some users decide not to migrate to WYSIWYG, either by preference or maybe just not used to it.
- What if some users are concerned the migration might not function correctly, and they lose data? What if it does have a bug and corrupts the data??? What kind of backups/confirmations/verifications would we need to have in place?
- How do we make sure any migration doesn’t break Dynalist internal links? These links include the document ID and the item ID, which will be different if a migration involves creating a copy (for safety reasons).
- Do we set a date after which we forcefully migrate everyone, or do we continue to support the old version forever?
- And many more…
Here’s the good news. While we still haven’t finished discussions over these questions, we did commit ourselves to make a push to have it done.
During the last 2 months, we’ve been experimenting with WYSIWYG technology on the side to see if we can make it work for Dynalist. Our conclusion is that the web technology is good enough right now for us to make WYSIWYG a reality in Dynalist. We’ll still need to integrate this into Dynalist’s codebase, and figure out the migration process, but I’m glad to announce that WE’RE WORKING ON IT!
For those who prefers Markdown over WYSIWYG, I just want to reassure you that Markdown is NOT going away – we’ll figure out some way to have it supported.
It’s not clear how long this is going to take, but in our estimate it could take anywhere from 2 months to half a year, depending on how many obstacles we run into and the workload we dedicate to maintaining and improving Dynalist in other ways.
This is not to say that we’ll be 100% focused on WYSIWYG; keeping Dynalist up and running, fixing annoying bugs, and improving the product overall will still be taking a significant chunk of our time. You can still expect us to post monthly updates with bug fixes and new features. We might also post updates on our WYSIWYG progress, but no promises on that one.